在Markdown中以target _blank在新标签页中打开链接,使用[链接](url){:target="_blank"}或创建一个带有target="blank"的HTML <a>标签。
但对于GitHub README文件以及许多其他渲染Markdown的平台,简单地说你是无法做到的。

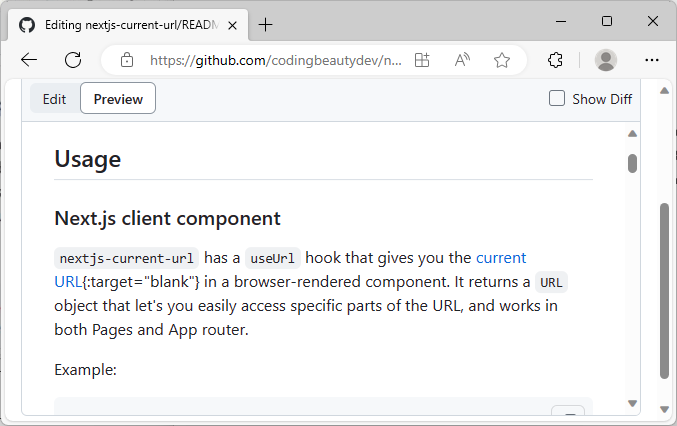
在GitHub README文件的Markdown编辑器中,无法在新标签页中打开链接。
骗子和垃圾邮件发送者讨厌Aura - 对你来说这是一件好事 #

你是否厌倦了来自骗子和垃圾邮件发送者的不请自来的电子邮件、短信和电话?Aura利用尖端的人工智能技术扫描互联网,识别出你的个人信息暴露和被出售的位置。通过Aura,你可以控制你的在线隐私并保护你的个人信息。 什么是Markdown?
Markdown是一种轻量级标记语言,设计用于简洁和易读。
Markdown最初的目标是使人们能够使用易于阅读、易于编写的纯文本格式编写内容,并可选择将其转换为结构上有效的HTML(或XHTML)。换句话说,Markdown是一种用于网络作者的文本到HTML转换工具。许多网站,如Github.com、Notion.so和Medium.com,都以某种方式使用Markdown。
为什么在Markdown中要在新标签页中打开链接?
在Markdown中在新标签页中打开链接有很多好处:
- 用户体验:通过在新标签页中打开链接,您可以保持原始页面打开,使用户在查看链接内容后可以轻松返回到您的内容。
- 减少干扰:打开链接时,用户不会离开当前页面,这有助于减少干扰和注意力分散。
- 方便导航:在新标签页中打开链接可以使用户在不离开当前页面的情况下浏览其他内容,方便导航和查看相关信息。
了解更多关于Markdown的信息,请访问Aura官网 (opens new window)。试用Aura 2周,了解您的信息是否受到威胁。 .org/wiki/Tabnapping)”. This is when a malicious website replaces the content of an inactive tab with a fake login page, tricking the user into entering their credentials.
3. User preference: Ultimately, whether to open links in a new tab or not can be a matter of user preference. Some users prefer to have all links open in a new tab, while others prefer to stay within the same tab. Providing the option to choose between opening links in a new tab or the same tab can enhance the user experience. ## 使用HTML <a>标签在新标签中打开链接
你可以在Markdown中创建一个在新标签中打开的链接,创建一个HTML锚点<a>元素,并将其target属性设置为_blank,在常规的HTML中链接:
访问<a href="https://codingbeautydev.com">编程之美</a>获取更多教育和有趣的内容。
或者,使用[link](url){:target="_blank"}语法在Markdown中创建一个在新标签中打开的链接。例如:
访问[编程之美](https://codingbeautydev.com)获取有关JavaScript、React、Next.js等的文章。
这在[kramdown](htt ## 要点
- 在Markdown中打开链接时,可以使用
[link](url){:target="_blank"}或带有target="blank"的HTML<a>标签来在新选项卡中打开链接。然而,并不是所有的平台都支持这一功能。 - Markdown是一种轻量级标记语言,用于创建简单易读的文本,可以转换为HTML。
- 在新选项卡中打开链接可以提升用户体验,降低跳出率并保留上下文。
- 许多Markdown工具由于简单性、安全性和用户控制问题而不支持新选项卡链接。
- 使用HTML
<a>标签或[link](url){:target="_blank"}语法来在新选项卡中打开链接。