超级简单的数据库文档工具 - "Prisma Markdown"
概要 #
prisma-markdown(opens new window)- 为 Prisma ORM 制作了一个 Markdown 文档生成器
- 非常容易使用,但功能强大的文档工具
- 即使非 TypeScript/Prisma 用户也在适应它
- 开发简单,那么你的技术栈有什么挑战呢?
介绍 #
大约两个月前,我制作了一个自动的 Prisma Markdown 文档生成器。
在这两个月里,我向我身边的开发者朋友介绍了这个库,并且其中一些人推荐了 prisma-markdown 给他们的公司。令人惊讶的是,我身边的开发者正在学习 TypeScript 和 Prisma ORM,但他们的公司并没有使用这两个技术,而只是单纯利用 prisma-markdown 进行高效的文档编写。
听着他们有趣的故事,并理解了这个工具的强大之处。 鉴于这个文档功能的重要性,我决定将我的 prisma-markdown 介绍为**“世界上最好的(关系型)数据库文档工具”**。下面是由 prisma-markdown 生成的示例文档。如果你点击下面的链接,你就可以了解到 prisma-markdown 的强大之处。
- Github 仓库 (opens new window)
- 生成的 Markdown 示例 (opens new window)
- 目标 Prisma Schema 文件 (opens new window)
首先,安装NPM包。
npm i -D prisma-markdown
进入全屏模式 退出全屏模式
接下来,在模式文件中添加生成器。
generator markdown {
provider = "prisma-markdown"
output = "./ERD.md"
title = "购物中心"
}
/// 描述注释...
///
/// @namespace 文章
/// @author Samchon
model bbs_articles { ... }
/// 描述注释...
///
/// @namespace 文章
/// @author Samchon
model bbs_article_comments { ... }
进入全屏模式 退出全屏模式
最后,运行以下命令,将生成 ERD.md (opens new window) 文件。
npx prisma generate
进入全屏模式 退出全屏模式
注释标签 #
如果您的数据库有数百个模型,那么没有任何自动ERD生成器能够完美地表达它们。在这种情况下,prisma-markdown建议您使用以下方式。 使用/// @namespace <name>的注释可以将数百个模型分别分配到适当的Markdown文档部分。你可以给一个模型分配多个@namespace,如果你没有给一个模型分配任何@namespace,它将被分配到default标签。
另外,如果你使用@erd <name>而不是@namespace <name>,目标模型只会在ERD中显示,不会出现在Markdown内容部分。否则,@describe <name>标签将只在Markdown内容部分显示模型,而不在ERD中显示。
@namespace <name>:ERD和Markdown内容都显示@erd <name>:只在ERD中显示@describe <name>:只在Markdown内容中显示@hidden:ERD和Markdown内容都不显示@minItems 1:1对多关系时的强制关系(||---|{)
/// Actors章节上的描述和ERD都显示。
///
/// Articles和Orders章节上只显示ERD部分。
``` /// @namespace Actors
/// @erd Articles
/// @erd Orders
购物_顾客模型 {}
/// 只在 Actors 章节描述中显示。
///
/// @describe Actors
购物_顾客_登录_历史模型 {}
/// 只在 Articles 章节 ERD 中显示。
///
/// @erd Articles
购物_销售_评论模型 {}
/// 永远不会显示。
///
/// @hidden
购物_销售_点击模型 {}
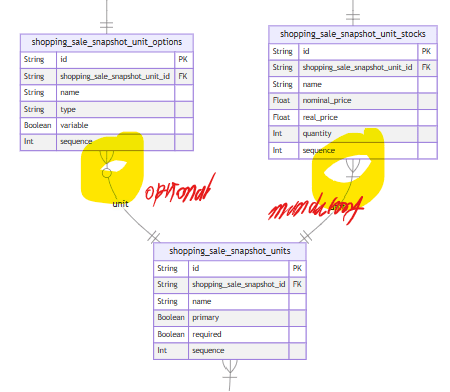
此外,在定义1: N的关系时,您可以指定N位置是可选的还是强制的。如果您想要配置 “gure the N position to be mandatory, just write the @minItems 1 comment tag. Otherwise the N position is optional, you don't need to do anything.”
model shopping_sale_units {
/// @minItems 1
stocks shopping_sale_snapshot_unit_stocks[];
options shopping_sale_snapshot_unit_options[]; // optional
}
model shopping_sale_snapshot_unit_stocks {}
model shopping_sale_snapshot_unit_options {}
进入全屏模式 退出全屏模式
Prisma-Markdown的秘密 #
- 生成的Markdown示例 (opens new window)
- [目标Prisma Schema文件](https://github.com/samchon/prisma-m Prisma (opens new window) 提供了模式文件的元数据 API,而
prisma-markdown利用了这个 API。
因此,关于实体关系图(Entity Relationship Diagram,简称 ERD),prisma-markdown 分析了 prisma 模式文件中编写的表,并探索它们之间的关系。在分析和探索完成后,prisma-markdown 通过 mermaid erDiagram 语法 (opens new window) 绘制出图表。
关于描述,prisma-markdown 直接使用在 prisma 模式文件中编写的描述注释。prisma-markdown 只需将这些描述注释复制粘贴到输出的 Markdown 文档中,并解析 特殊的注释标签。
正如你所见,开发 prisma-markdown 并不困难,第一个版本只用了两天就完成了。由于 Prisma (opens new window) 提供了元数据 API,我不需要设计 AST(不对称语法树)。 下一篇预告
接下来,我将撰写有关如何设计关系型数据库的教育文章。
第一步将是购物中心系统,然后将进一步介绍类似于GitHub(或Google Drive)的系统和学术系统。我将通过实际用例向您展示如何规范化和设计数据库。敬请期待。
关于购物中心系统的参考资料,您可以直接查看其文档。 1. 购物中心系统 (opens new window) 2. Github和(谷歌云盘)仿真系统 3. 学术系统