如何在Visual Studio Code中预览Markdown
你听说过全能软件吗?如果没有,那么VS Code将是一个完美的例子。
你可以找到几乎支持所有可能的编程语言的插件,让你扩展它的功能超乎你的想象。
其中之一就是使用VS Code作为Markdown文本编辑器。
获得Markdown预览窗口的最简单方法是按下Ctrl + K,然后按V。
想要更多细节吗?这里有。
如何在VS Code中预览Markdown
在VS Code中有两种预览Markdown的方法:
- 使用侧边栏(推荐)
- 在新标签页中打开预览
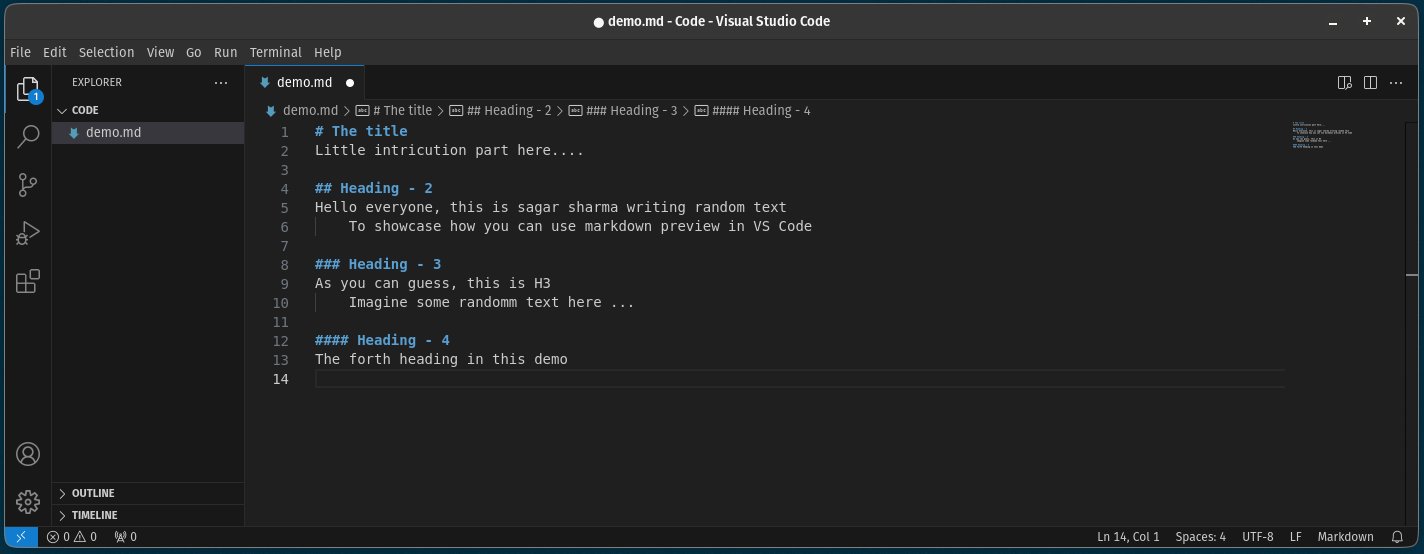
在进入细节之前,请确保你正在编辑的文件具有.md扩展名(表示Markdown文件)。
在侧边栏中预览Markdown

你可以通过两种方式在Markdown中获取预览面板:
使用侧边栏 以下是Markdown的翻译,并删除了一级标题:快捷方式
通过按预览按钮
使用快捷键 #
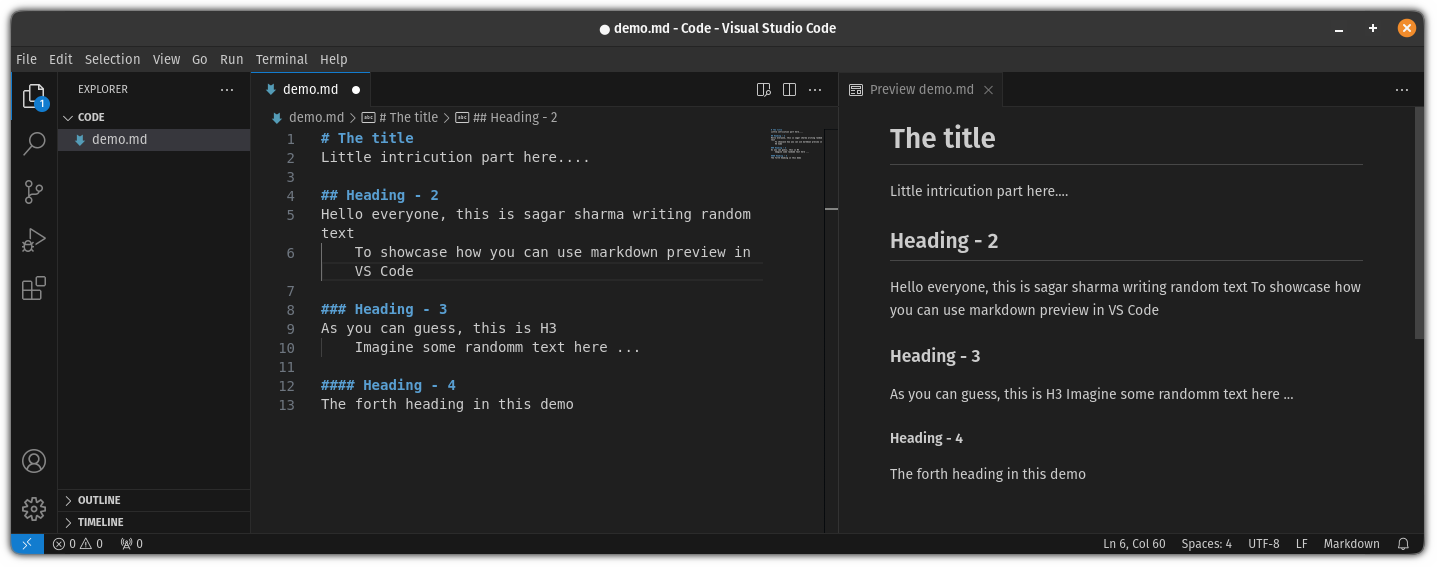
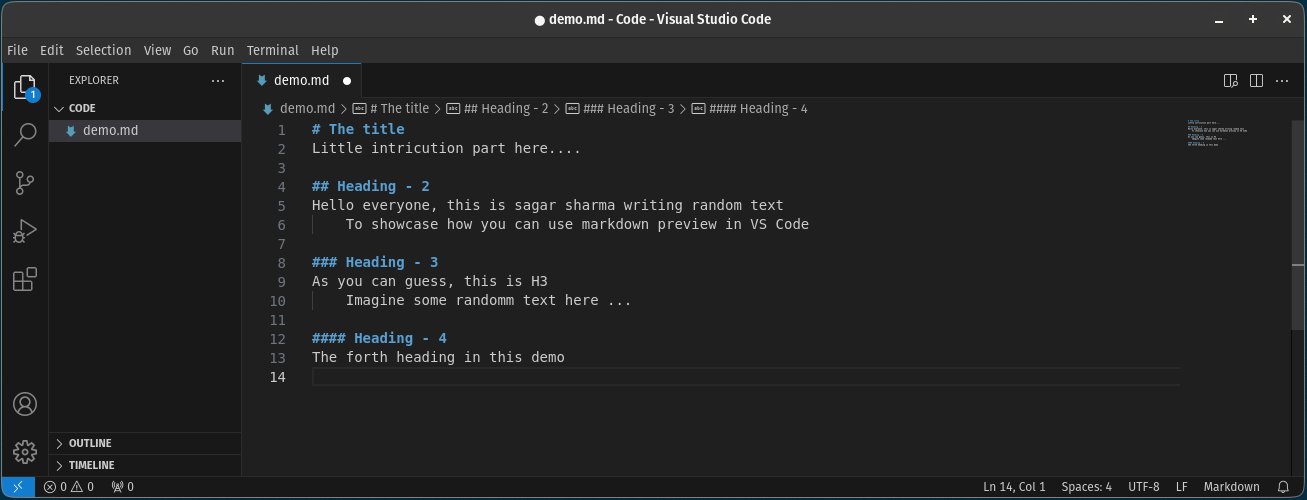
如果您想使用快捷键,您只需按下 Ctrl + K,然后按下 V 键,它将带来预览面板:

如您所见,它会在当前文件的右侧带来一个预览面板。
使用预览按钮 #
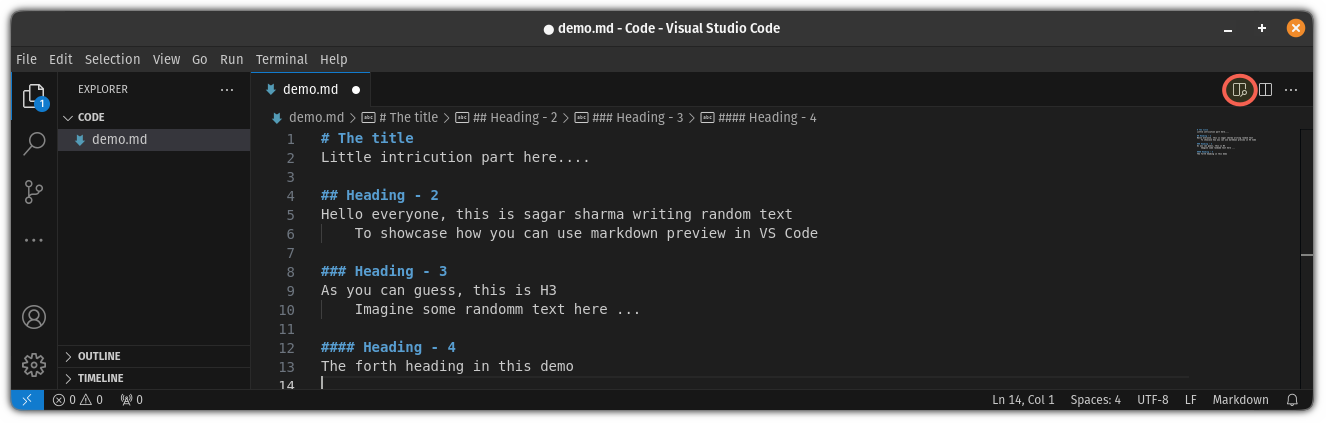
如果您不喜欢为所有操作都使用快捷键的想法,在VS Code中有一个预览按钮,您可以轻松地使用它来带来预览面板。
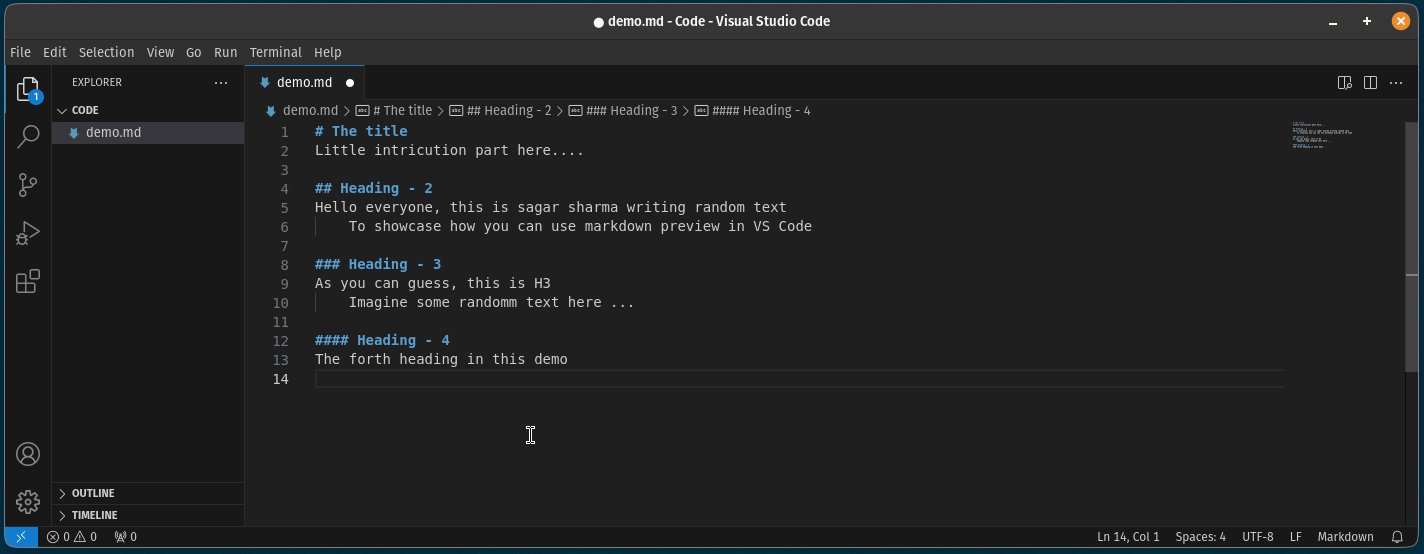
它的位置在这里:

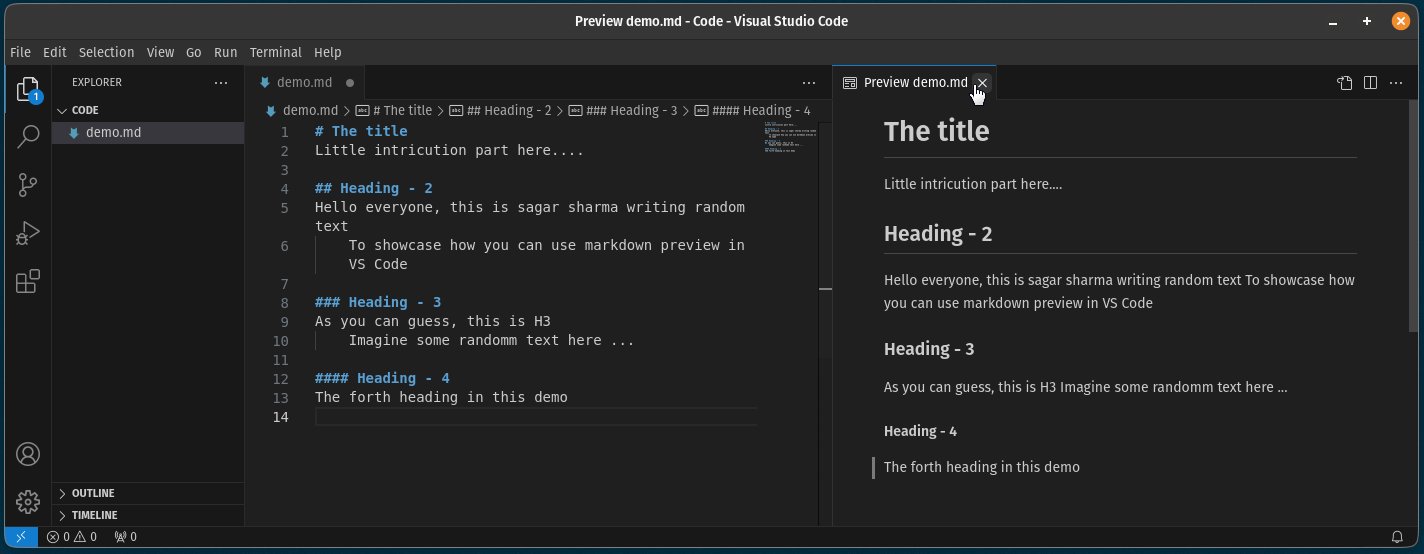
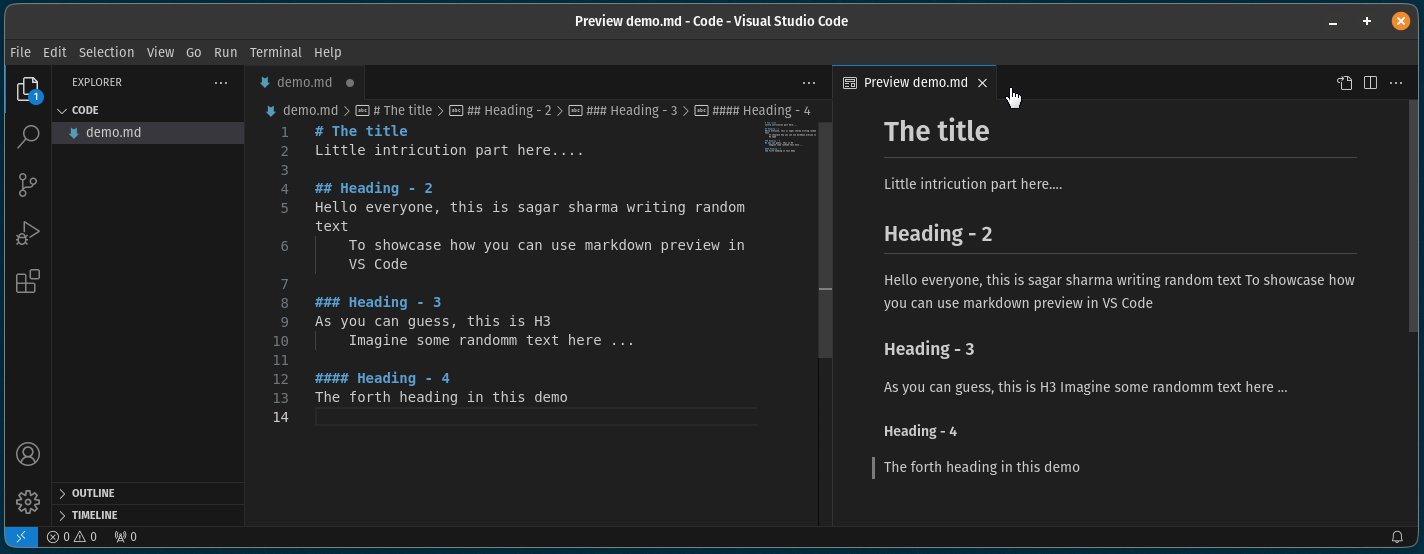
当按下时,它会带来预览效果:

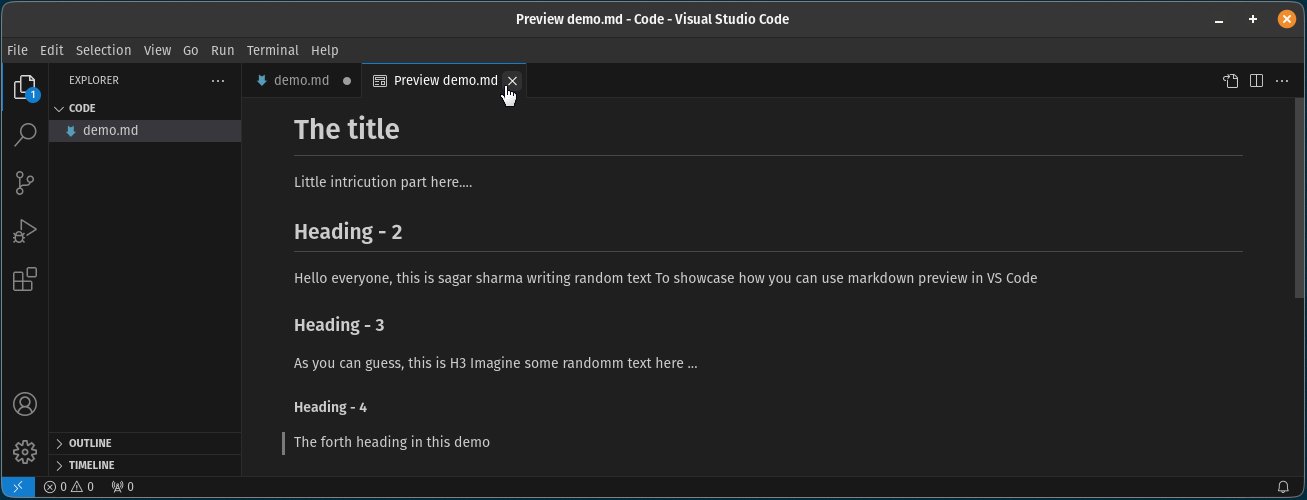
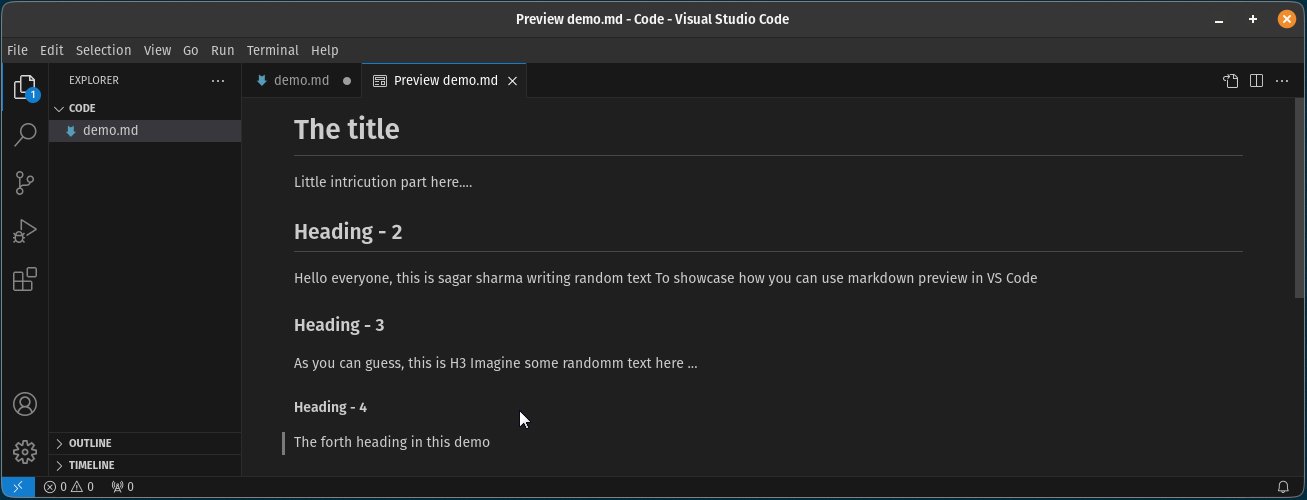
与之前的方法不同,这种方法将在一个不同的标签中打开预览,这在你同时在多个项目中工作且不想为预览占用半个屏幕时非常有用。
要使用这个方法,你只需要按下Ctrl + Shift + V(我知道这看起来很熟悉,因为你在终端中使用相同的命令来粘贴文本 (opens new window)):

关于VS Code的更多信息 #
以下是如何在VS Code中一次性注释多行的方法:
[ 在VS Code中注释多行代码的几个提示。
 It's FOSSSagar Sharma
It's FOSSSagar Sharma

](https://itsfoss.com/comment-multiple-lines-vs-code/)
想要清理VS Code终端吗?下面是如何做到的:
[
如何清除VS Code终端
不喜欢VS Code中杂乱的终端屏幕?下面是如何通过键盘快捷键清除它。
 It's FOSSSagar Sharma
It's FOSSSagar Sharma

](https://itsfoss.com/vs-code-clear-terminal/)
希望这对你有帮助。
关于作者
