如何在VSCode中使用Markdown - 语法和示例

Markdown是一种轻量级的标记语言,可使用纯文本编辑器创建格式化文本。它广泛用于创建README文件、文档和其他形式的文本。
Visual Studio Code(VSCode)是一款流行的源代码编辑器,为Markdown提供了出色的支持,使开发人员、写作者和任何创建文本内容的人能够有效地使用Markdown。
要按照本教程操作,您必须在计算机上安装了VSCode,并且知道如何使用它。
在Visual Studio Code(VSCode)中使用Markdown的重要性
Markdown和VSCode的结合为编写、编辑和格式化文本提供了用户友好和高效的环境,这使其成为开发人员、写作者和内容创建者的合适选择。 在VSCode中使用Markdown的一些关键原因包括:
- VSCode中的Markdown支持各种编程语言的代码片段和语法高亮,适用于编写代码和技术内容的文档。
- VSCode提供了内置的预览功能,您可以通过点击屏幕右上角的预览图标来访问。这样可以让您在发布到互联网上之前,同时看到原始的Markdown文件和最终效果。这个功能还可以帮助您在编写过程中发现和修复简单的错误。
- 许多项目仓库(如GitHub)在文档中使用Markdown。熟悉VSCode中的Markdown可以确保在为开源项目做贡献或与使用相似文档标准的团队合作时顺利过渡。
- 在使用VSCode中的Markdown时,您不需要连接到互联网。您可以离线工作,仍然可以访问所有功能。
- 对于开发人员来说,您可以轻松地将Markdown文件推送到版本控制系统中,与团队成员共享和协作。 使用VSCode的内置终端将您的文档上传到GitHub。这还允许多人对同一文档进行审查和工作。
如何在VSCode中创建Markdown文件
按照以下步骤在VSCode中创建您的Markdown文件:
- 在计算机上创建一个文件夹来存储您的文档。

显示了如何在计算机的桌面页面上创建一个文件夹的图片。(对于Windows)
启动您的VSCode应用程序。
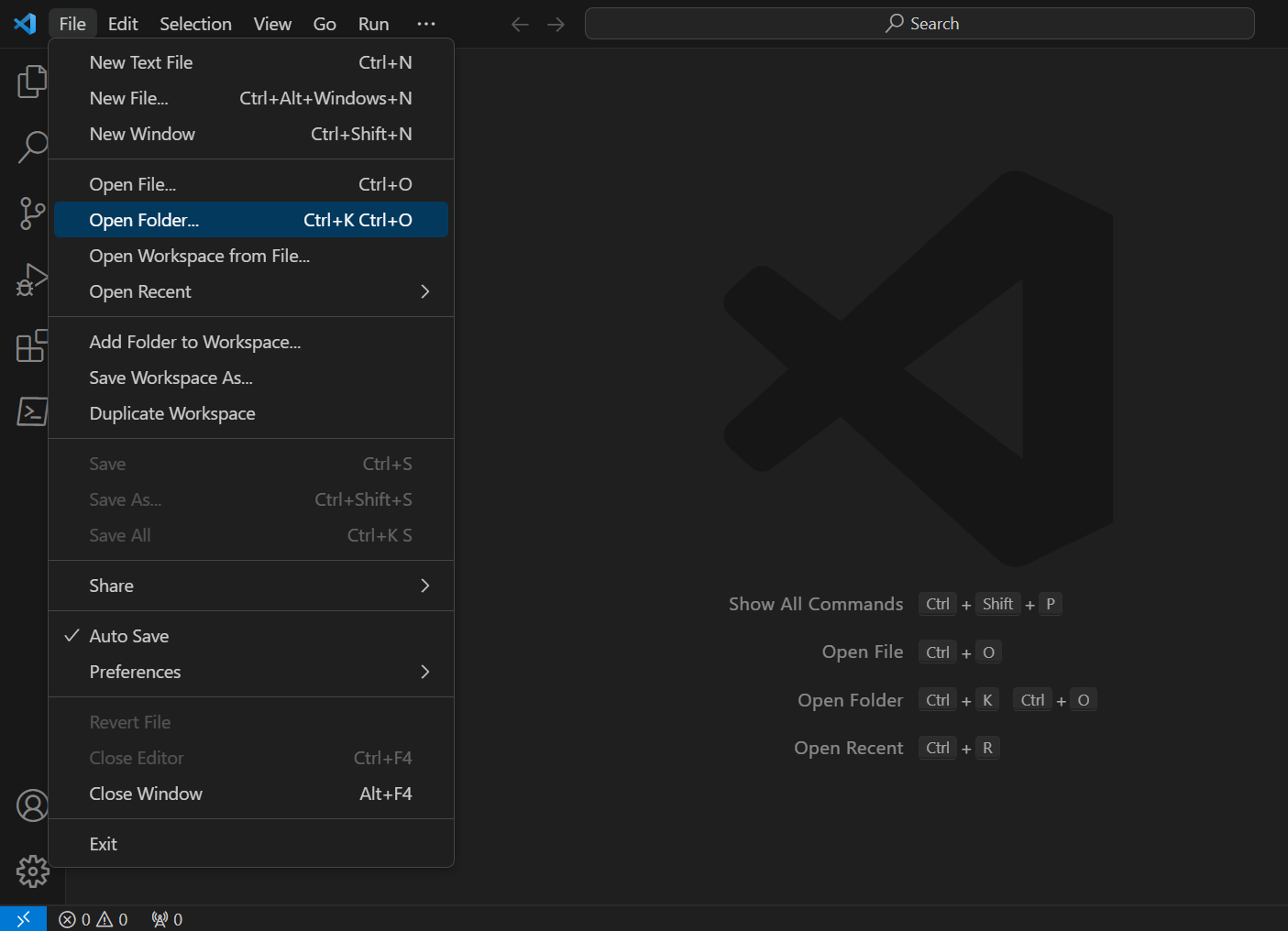
启动应用程序后,点击“文件”,然后点击“打开文件夹”来打开您刚刚创建的文件夹。

显示了如何从VSCode应用程序中打开您的文件夹的图片。
- 在您的文件夹中,点击文件符号,创建一个以“.md”结尾的文件(例如,First-file.md)。

一个显示文件选项卡和文档页面的图像。
Markdown语法是一组您可以添加到文本中的符号/注释,用于告诉每个单词或短语应该做什么。
让我们来看看一些最有用的Markdown语法和功能。
要创建标题,请在文本前面添加井号(#)。井号的数量确定标题级别。
例如:
# 标题1
## 标题2
### 标题3
#### 标题4
##### 标题5
###### 标题6
结果:
列表 #
Markdown中有两种类型的列表:有序列表和无序列表。要创建有序列表,只需使用数字,后跟一个点。 以下是Markdown的翻译:
无序列表示例
有序列表
1. 第一项
2. 第二项
1. 子列表2.1
2. 子列表2.2
无序列表
* 列表1
* 列表2
+ 子列表1.2
+ 子列表2.2
- 项目a
- 项目b
结果
有序列表
- 第一项
- 第二项
- 子列表2.1
- 子列表2.2
无序列表
列表1
列表2
- 子列表1.2
- 子列表2.2
项目a
项目b
代码 #
在Markdown中,有两种表示代码的方式:行内代码(如 this)和代码块(稍后会看到)。
要创建行内代码,请用两个反引号(``)将文本括起来,例如:
`行内代码`
结果:
行内代码
要创建代码块,请在代码块的开头和结尾处用三个反引号(```)括起来。您还可以通过添加编程语言来指定代码块。 ### 表格
您可以使用管道和连字符(|和-)创建表格。管道将表格分为列,而连字符创建水平线。
以下是在Markdown中创建基本表格的示例:
| 标题1 | 标题2 | 标题3 | 标题4 |
| ----- | ----- | ----- | ----- |
| 第1行,第1列 | 第1行,第2列 | 第1行,第3列 | 第1行,第4列 |
| 第2行,第1列 | 第2行,第2列 | 第2行,第3列 | 第2行,第4列 |
结果:
标题1
标题2
标题3
标题4
第1行,第1列
第1行,第2列
第1行,第3列
第1行,第4列
第2行,第1列
第2行,第2列
第2行,第3列
第2行,第4列 ### 引用块
大于号(>)允许您创建一个引用块。您可以在您的陈述或引用前加上这个符号,它会缩进并斜体显示引用内容,使其与其他文本区分开。
例如:
> "The technology you use impresses no one. The experience you create with it is everything."
> Sean Gerety - UX leader
结果:
"The technology you use impresses no one. The experience you create with it is everything." Sean Gerety - UX leader
链接 #
您可以使用方括号和圆括号([]和())创建或添加链接到您的文档中。方括号存储链接文本,而圆括号存储链接的URL。
例如:
[freeCodeCamp](https://www.freecodecamp.org/news/)
结果:
freeCodeCamp (opens new window)
结果是一个可点击的链接,将您带到freeCodeCamp网站。
图片 #
向您的文档中添加图片与添加链接类似。唯一的区别是,您需要使用感叹号(!)在方括号前面,以指示这是一个图片。
例如:

结果:
 以下是Markdown的中文翻译,并删除了一级标题:在括号和圆括号前面加上感叹号。
以下是Markdown的中文翻译,并删除了一级标题:在括号和圆括号前面加上感叹号。
例如:


结果是一只猫的图片。
强调 #
要强调文本或使其变为斜体,可以用单个(斜体)或双个(粗体)星号或下划线(* 或 _)将其括起来。
例如:
*斜体* 或 _斜体_
**粗体** 或 __粗体__
结果:
斜体 或 斜体 粗体 或 粗体
如上所示,单个星号和下划线使文本呈现斜体形式,而双个星号和下划线使文本变为粗体。
转义字符 #
为了在markdown语法中显示文字,以便不格式化文档,您需要使用转义字符进行转义。 ### HTML
Markdown支持在需要更高级格式的情况下使用HTML标签。
以下是您可以在Markdown中使用HTML标签的几种方式:
- 使用HTML属性的图片
<img src="image_url.jpg" alt="Alt text" width="300" height="200">
图像标签内的HTML属性允许您控制图像的宽度和高度。
- 使用HTML和CSS进行样式设置
<span style="color:green">这是一段绿色的文字。</span>
结果:
这是一段绿色的文字。
您可以在文档中包含内联CSS样式以进行更高级的样式设置。
- 嵌入视频
<iframe width="500" height="300" src="https://www.nova.com/embed/example-video" frameborder="0" allowfullscreen></iframe>
您可以使用iframe HTML标签在文档中嵌入视频。标签内的属性允许您控制视频的属性。
结论 #
本教程 介绍了如何在VSCode中使用Markdown。您学会了如何在VSCode中创建Markdown文件,并了解了一些常见的Markdown语法。希望您理解Markdown对于技术作者和内容创作者的重要性。
Markdown与VSCode之间的协同作用不仅提高了生产力,而且确保了顺利过渡到标准文档的世界。
无论您是撰写技术文档还是参与协作编码工作,您现在应该具备了一套有价值的技能,可以帮助您有效地沟通和展示您的想法。
免费学习编程。freeCodeCamp的开源课程已经帮助了超过40,000人就业为开发人员。开始学习 (opens new window)