在 Typora 中使用图片 #
Markdown 中的图片 #
由于 Markdown 文件是一个纯文本文件,你不能直接在 Markdown 文件中插入图像数据,而是要插入 图片的链接。
在 Markdown 中,图片的写法是:。这里的 src 可以是一个 URL,如 https://octodex.github.com/images/yaktocat.png,也可以是一个绝对/相对的文件路径,如 ../images/test.png。
如何在 Typora 中插入图片 #
Typora 支持多种不同的方式。
markdown 语法 #
你可以使用 markdown 语法来插入图片;或从菜单栏点击 "图像",也可以将图像 URL 粘贴进来。
拖放 #
还有一个更简单的方法 -- 拖放,就像下面的示范。
你还可以一次性拖放多个图像文件。
从本地文件中选择 #
如果你从菜单栏中选择菜单项 格式 → 图像 → 插入本地图片…,就打开一个对话框,可以选择并插入本地图像。
从剪贴板上粘贴图像 #
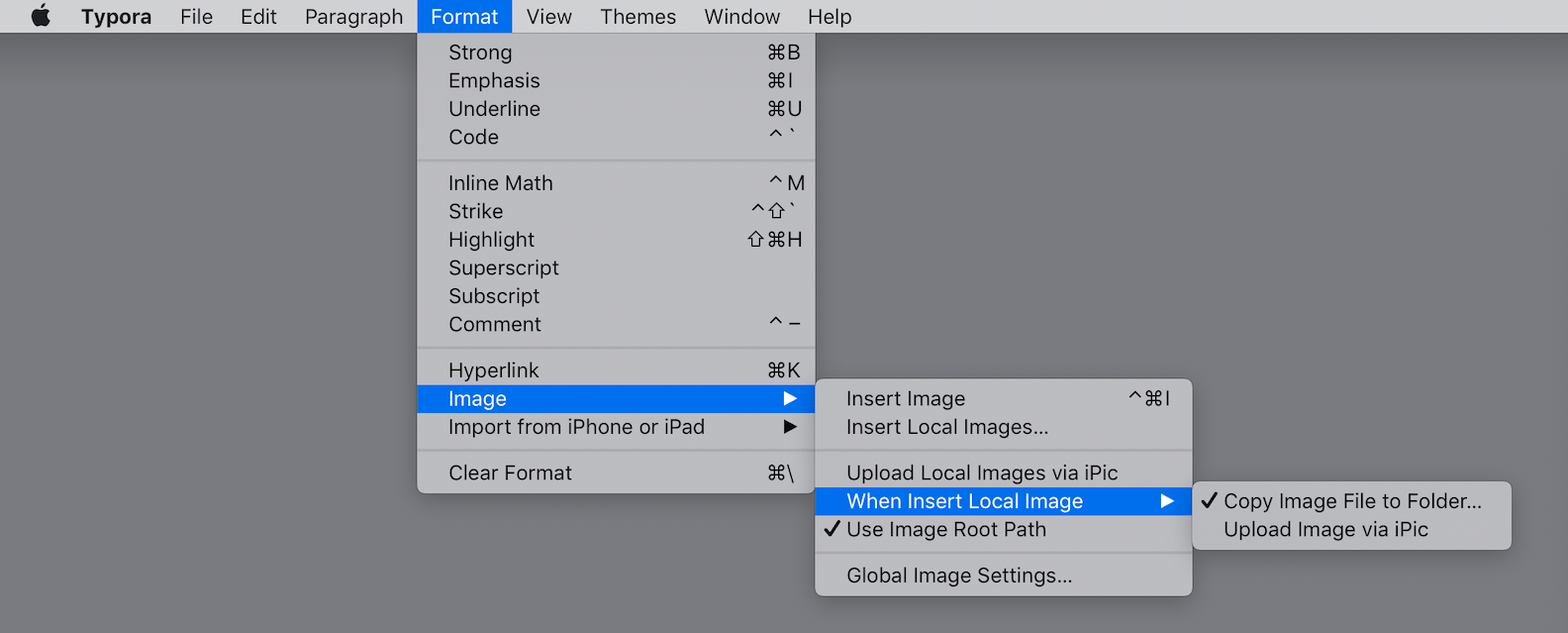
Typora 支持从剪贴板粘贴图像数据,Typora 会把图像数据放到指定的文件夹或服务器中,然后插入参考该存储文件或 URL 的图像。更多细节请参考 When insert local image… (opens new window) 。
提示
在 macOS 上,用户可以从 finder 中复制图像文件,然后粘贴到 Typora 中。它与拖放有相同的行为。
提示
在 macOS 上,你也可以从 iPhone 上复制图片,然后在设置好放置图片文件的位置后粘贴到 Typora 上。
当插入图像... #
Typora 支持在使用拖放或从菜单中插入本地图像时,将图像文件复制到指定的文件夹或网络服务器中。关于如何设置的说明如下。
默认行为 #
默认情况下,当你插入或拖放一个图像文件到 Typora 时,我们将使用图像文件的路径作为属性 src。
插入本地图像时将图像文件复制到目标文件夹中 #
要使用这一功能,你需要在偏好设置中选择加入选项 Allow copy images to given folder。
一个常见的情况是使用 Typora 来编辑静态网站(如 Jekyll)的 *.md 帖子。例如,如果 .*md 文件放在 _posts 文件夹下,而图片文件放在 _media 文件夹下,当你拖放或粘贴图片到 Markdown 文件时,你可能想把图片文件复制到 _media 文件夹中。这里有一个方法。
将你的文件保存到一个指定的文件夹中。
在偏好设置中启用
编辑器→Image Insert→Allow copy images to given folder。从菜单栏中选择
格式→图像→When Insert Local Images→复制图片 File to Folder,并选择目标文件夹。

在第三步,一个新的项目 typora-copy-images-to: {relative path},将被插入到当前文档的 YAML Front Matter (opens new window) 块中。因此,你也可以在 YAML 前端事项中手动添加 typora-copy-images-to 属性来启用这一行为。
此后,如果你拖放 local 图像或将图像粘贴到 Typora 中,图像文件将被复制到目标文件中并更新相关 src。
上传图像文件到网络服务器。 #
请参考 插入图像时自动上传 。
使用全局设置进行图像插入操作 #
你可以告诉 Typora 在为所有文件插入图像时在哪里复制图像或上传图像(全局设置)。你可以在偏好设置的 "图像 "部分找到这些图像。

首选的图像语法 #
你可以找到以下选项来配置在插入图片时将生成哪种模式的 markdown 源。
使用相对路径 #
如果你在偏好设置中启用了 图像 → 优先使用相对路径,并且你的作品已经被保存到一个文件中,那么当你拖放一个本地图片时,src 属性将被设置为当前文件(文件夹)的相对路径。
使用逃逸路径 #
链接和图片来源( src)都支持原始的非转义路径,以获得更好的可读性,例如,如果图片文件存在于该路径中, 可以被 Typora 成功读取。然而,有些 markdown 引擎或浏览器并不支持 unescaped 路径。通过在偏好设置中启用 编辑器 → Image Insert → Auto escape image URL when insert,该路径将被转换为转义的路径:。
以相对路径显示图像 #
当前文件/文件夹的相对路径(默认行为)。 #
默认情况下,用户可以通过与当前 *.md 文件的相对路径来引用本地图片。例如,如果 *.md 文件在 /User/typora/desktop/test.md,那么  将显示来自 /User/typora/desktop/image.png 的图像,就像 HTML 中的 <img> 标签。此外,对于 ../download/image.png,将从 /User/typora/download/image.png 获取图像。
某些文件夹的相对路径 #
如果你使用 markdown 来建立网站,你可以在 YAML 前事项中用属性 typora-root-url,为本地计算机上的图像预览指定一个 URL 前缀。
例如,在 YAML 前面的事项中写 typora-root-url:/User/Abner/Website/typora.io/,然后 ,在 Typora 中会被当作 。
在最近的 Typora 版本中,你可以直接点击菜单栏中的项目 格式 → 图像 → Use Image Root Path,告诉 Typora 自动生成 typora-root-url 属性,而不必手动输入 typora-root-url 属性。
上传图片到云服务器 #
Typora 支持上传图像到云图像服务器。
请参考 上传图片 。
注意
如果通过 iPic 上传图片时发生崩溃,请 re-download typora from typora.io 。
:::
将所有本地图像上传到云服务器 #
请参考 上传所有本地图像
插入图片时的上传 #
这一部分的方法可以在 When insert local image… (opens new window) →将图像文件上传到网络服务器中找到。
删除图片 #
你可以在图像上点击右键,然后从上下文菜单中点击 删除图片,以删除图像和它在磁盘上的原始文件。
如果你只是想删除图片参考,但想保留原始图片文件,你可以直接选择并删除图片的标记代码。
重命名/移动/复制图像 #
在你把图像文件插入到一个 Markdown 文档中后,你可以在 Markdown 源代码中看到它的原始路径。如果你想更新图像路径,你可以点击 移动图片到... 或从上下文菜单中点击 复制图片到... 项目。
Move Image #
移动图片到... 将把图像文件移到目标文件夹,并更新你的 markdown 文件中的路径参考。你也可以在这个操作中给图像文件一个新的文件名(重命名图像)。
重命名图像 #
你可以通过上下文菜单中的 移动图片 命令 重命名图片。
Copy Image #
复制图片到... 将复制图像文件(并保留原始文件)到目标文件夹,并更新你的 markdown 文件中的路径参考。
移动所有图像 #
(需要 Typora ≥ 1.3) 点击菜单栏中的 格式 → 图像 → 移动所有图片到...,将所有使用过的图片移到新的文件夹中,并更新你的 markdown 文件中的路径引用。如果你的图片是远程图片,那么 Typora 将下载并保存它们到目标文件夹。
复制所有图片 #
(需要 Typora ≥ 1.3)从菜单栏中点击 格式 → 图像 → 复制所有图片到...,将所有使用过的图片复制到新的文件夹中,并更新你的 markdown 文件中的路径引用。如果你的图片是远程图片,那么 Typora 将下载并保存它们到目标文件夹中。
下载所有图片 #
你可以使用上面提到的 移动所有图片到... 或 复制所有图片到...,从远程服务器下载图像文件,并用本地的图像参考更新。
对齐图像 #
目前 Typora 不支持图像对齐。但你可以使用 HTML 代码,如 <center></center>,在导出的 HTML 或 PDF 中对齐图像。
另外,在默认情况下,如果一个段落只包含一个图片,它将被居中对齐。它使用以下 CSS。
/* for editing */
p .md-image:only-child {
display: inline-block;
width: 100%;
}
p > .md-image:only-child:not(.md-img-error) img {
display: block;
margin: auto;
}
/* for exporting */
p > img:only-child {
display: block;
margin: auto;
}
如果你不想让图像居中对齐,你可以 添加自定义CSS 。
p .md-image:only-child{
width: auto;
text-align: inherit;
}
调整图像大小 #
详情请见 调整图片 。